💎投票【PRO】
配置投票模板发起投票

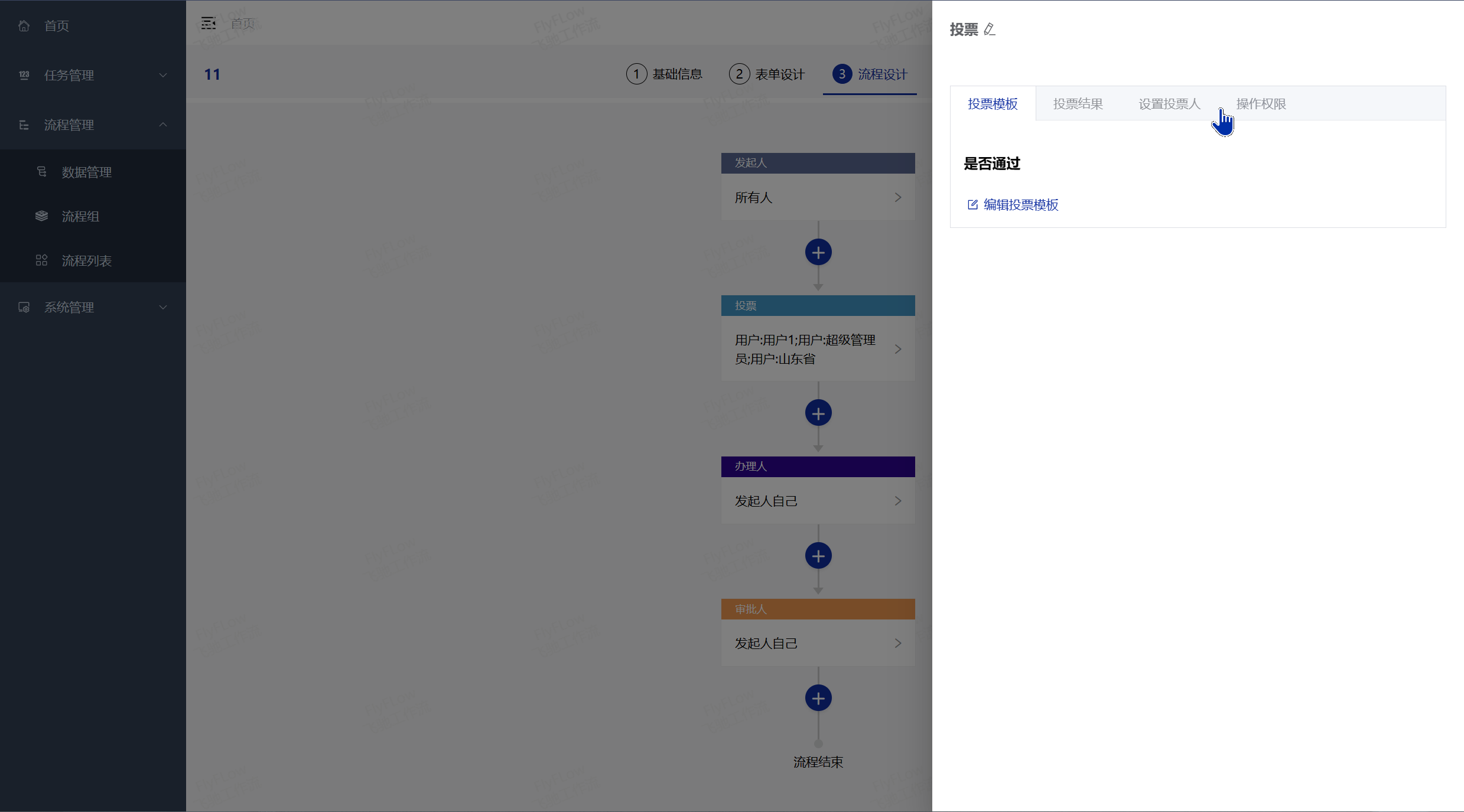
# 投票模板
- 支持单选、多选、数字等基础表单
- 必须配置
- 单选、多选等不支持远程加载,只支持本地选项
- 不支持动态表单
- 单选、多选等表单支持投票之后的数据统计显示
# 投票结果
支持编写js代码实现投票结果判断
- 只支持
ES5,不支持最新的ES6格式,比如for...of、const等 - 方法名、参数不能修改
function calcResult(userList, totalNum) {
//userList是投票人的列表,类型是数组
//totalNum 是所有投票的总人数,包含未投票的
var userListLength = userList.length;
//选项1的数量
var n = 0;
for (var i = 0; i < userListLength; i++) {
var u = userList[i];
if (!u.isSubmit) {
continue;
}
var fvList = u.formValueList;
var fvListLength = fvList.length;
for (var j = 0; j < fvListLength; j++) {
var fv = fvList[j];
//因为是单选,值格式是[{key:'',value:''}]
if (fv.id === 'flyflow_form_287519319450' && fv.value[0].key === '1') {
n++;
}
}
}
// 单选表单选择key==1的数量>=总数量的60%
if (n >= totalNum * 0.6) {
return true;
}
//返回值必须是Boolean类型
return false;
}
- 返回值是Boolean类型,true表示投票通过
- 第一个参数是投票人列表,第二个是总共的投票人数(可能大于第一个参数的数组长度,因为有投票比例)
投票人列表参数格式如下:
[
{
"id": "用户id,字符串类型",
"isSubmit": "是否投票了,Boolean类型,true表示投票了false表示弃权",
"formValueList": [
{
"id": "表单id,字符串类型",
"value": "表单值,具体查看官方文档中各种表单类型值格式"
}
]
}
]
# 回显表单
投票结果赋值给单选表单,可以用来后续的数据处理或者流程条件,比如根据投票结果走不同的条件分支
单选表单需要符合如下条件:
- 只有两个选项
- 选项值只有
true和false两个选项
# 设置投票人
请参考审批人节点
投票比例:比如有100个人,只需要50个人投票即可,那可以设置50%
此处注意,50个人不包括弃权的
# 操作权限
默认只能投票,可以选择弃权
